
* clic en imágenes para ampliar y ver más claro.
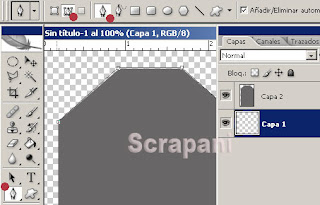
1- Abrir nueva capa de 400x600 px. 300 dpi
2- Utilizaremos una plantilla para dibujar nuestra etiqueta con la herramienta pluma, así será más fácil.
-Situamos la etiqueta de la plantilla encima de la capa nueva y ahora nos colocamos en la 1ª capa (la nueva) y con la herramienta pluma vamos dibujando el contorno. Cuando la tengamos, podemos eliminar la capa de la plantilla.

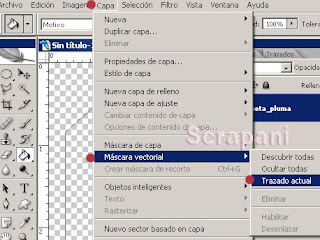
3- Ahora, para poder aplicar color o textura a la etiqueta vamos a: "Capa/Mascara Vectorial/Trazado actual". Yo le he aplicado un motivo o pattern.

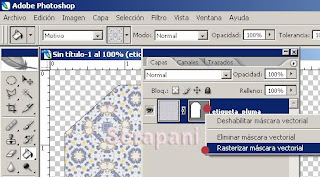
4- Ahora hacemos clik con el boton derecho del ratón sobre la "miniatura de máscara vectorial" y elegimos del menú: "Rasterizar Máscara Vectorial".

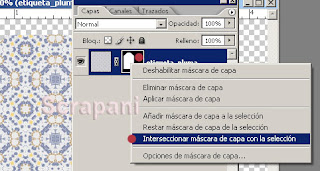
5- Volvemos a situarnos sobre la miniatura de máscara vectorial, clic boton derecho del ratón y elegimos del menú; Interseccionar máscara de capa con la selección", Hacemos esto para seleccionar el contorno.

6- Con el contorno seleccionado, creamos una nueva capa. Elegimos un pincel y lo configuramos para crear un pespunte.

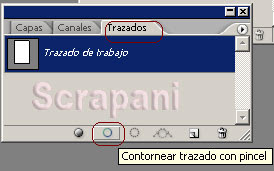
7- Vamos a la pestaña "trazados" (en la paleta de capas tenemos tres pestañas: capas, canales y trazados, vamos a ésta última) y primero, clic en "Hacer trazado desde selección" y luego clic en "Contornear trazado con pincel". Ya tenemos el pespunte al rededor de la etiqueta. Ahora le aplicamos "Capa/Bisel y relieve"


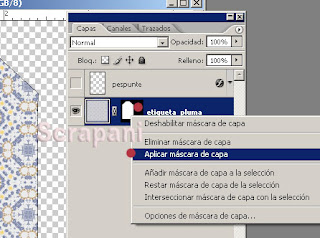
8- Nos volvemos a situar en la capa de la etiqueta y clic nuevamente sobre la miniatura de "Mascara de capa" y elegimos del menú: "Aplicar máscara de capa".

9-Ahora le aplicamos un marco. Vamos a "Edición/Contornear" y le ponemos una anchura aproximada de 15 px. Posición:Centro y un color que combine con nuestra etiqueta.
Seleccionamos el marco con la varita mágica y le aplicamos algún filtro con textura.
Fusionamos capas y listo!!.
.:.Configurar pincel para pespunte.:.
Si no teneis un set de pinceles con pespuntes para poder aplicarlo, podeis crear uno configurando el pincel como se muestra en las capturas.
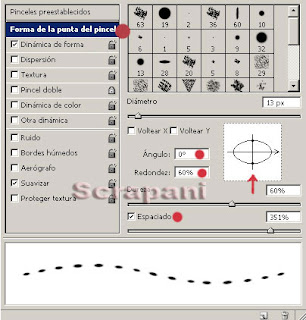
1º- Elegir primero un pincel redondo. Luego abrimos la paleta pinceles para configurarlo, vamos a Ventana/Pinceles.

2º-Ahora cambiamos el espaciado para que se nos separen los circulos y configuramos ángulo y redondez para "achatar" el circulo. La configuración variará dependiendo del pincel que se elija.

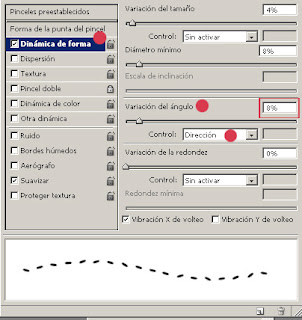
3º-Por ultimo variamos ángulo y dirección.

.:.Tutorial creado por Tradefruit para blogspot:: Por Scrapani para el foro de Photoshop-scripts.com.:.


No hay comentarios:
Publicar un comentario